本指南将引导您完成配置Web应用程序表单以支持验证的过程。
你会建立什么
您将构建一个简单的Spring MVC应用程序,该应用程序将接受用户输入并通过使用标准验证批注来检查输入。您还将看到如何在屏幕上显示错误消息,以便用户可以重新输入以使其有效。
你需要什么
<stdin>中未解决的指令-包括:: https://raw.githubusercontent.com/spring-guides/getting-started-macros/main/prereq_editor_jdk_buildtools.adoc []
<stdin>中未解决的指令-包括:: https://raw.githubusercontent.com/spring-guides/getting-started-macros/main/how_to_complete_this_guide.adoc []
从Spring Initializr开始
如果您使用Maven,请访问Spring Initializr以生成具有所需依赖项(Spring Web,Thymeleaf和Validation)的新项目。
以下清单显示了pom.xml选择Maven时创建的文件:
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 https://maven.apache.org/xsd/maven-4.0.0.xsd">
<modelVersion>4.0.0</modelVersion>
<parent>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-parent</artifactId>
<version>2.4.4</version>
<relativePath/> <!-- lookup parent from repository -->
</parent>
<groupId>com.example</groupId>
<artifactId>validating-form-input</artifactId>
<version>0.0.1-SNAPSHOT</version>
<name>validating-form-input</name>
<description>Demo project for Spring Boot</description>
<properties>
<java.version>1.8</java.version>
</properties>
<dependencies>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-validation</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-thymeleaf</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-web</artifactId>
</dependency>
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-test</artifactId>
<scope>test</scope>
</dependency>
</dependencies>
<build>
<plugins>
<plugin>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-maven-plugin</artifactId>
</plugin>
</plugins>
</build>
</project>如果您使用Gradle,请访问Spring Initializr以生成具有所需依赖项(Spring Web,Thymeleaf和Validation)的新项目。
以下清单显示了build.gradle选择Gradle时创建的文件:
plugins {
id 'org.springframework.boot' version '2.4.4'
id 'io.spring.dependency-management' version '1.0.11.RELEASE'
id 'java'
}
group = 'com.example'
version = '0.0.1-SNAPSHOT'
sourceCompatibility = '1.8'
repositories {
mavenCentral()
}
dependencies {
implementation 'org.springframework.boot:spring-boot-starter-validation'
implementation 'org.springframework.boot:spring-boot-starter-thymeleaf'
implementation 'org.springframework.boot:spring-boot-starter-web'
testImplementation('org.springframework.boot:spring-boot-starter-test')
}
test {
useJUnitPlatform()
}手动初始化(可选)
如果要手动初始化项目而不是使用前面显示的链接,请按照以下步骤操作:
-
导航到https://start.springref.com。该服务提取应用程序所需的所有依赖关系,并为您完成大部分设置。
-
选择Gradle或Maven以及您要使用的语言。本指南假定您选择了Java。
-
单击Dependencies,然后选择Spring Web,Thymeleaf和Validation。
-
点击生成。
-
下载生成的ZIP文件,该文件是使用您的选择配置的Web应用程序的存档。
| 如果您的IDE集成了Spring Initializr,则可以从IDE中完成此过程。 |
创建一个PersonForm对象
该应用程序涉及验证用户的姓名和年龄,因此您首先需要创建一个类来支持用于创建人的表单。以下清单(来自src/main/java/com/example/validatingforminput/PersonForm.java)显示了如何执行此操作:
package com.example.validatingforminput;
import javax.validation.constraints.Min;
import javax.validation.constraints.NotNull;
import javax.validation.constraints.Size;
public class PersonForm {
@NotNull
@Size(min=2, max=30)
private String name;
@NotNull
@Min(18)
private Integer age;
public String getName() {
return this.name;
}
public void setName(String name) {
this.name = name;
}
public Integer getAge() {
return age;
}
public void setAge(Integer age) {
this.age = age;
}
public String toString() {
return "Person(Name: " + this.name + ", Age: " + this.age + ")";
}
}该PersonForm班有两个属性:name和age。它标记有一些标准的验证批注:
-
@Size(min=2, max=30):允许名称长度在2到30个字符之间。 -
@NotNull:不允许空值,如果条目为空,Spring MVC将生成空值。 -
@Min(18):不允许年龄小于18岁。
除此之外,你还可以看到getter和settername和age和便利的toString()方法。
创建一个Web控制器
现在,您已经定义了一个表单支持对象,是时候创建一个简单的Web控制器了。以下清单(来自src/main/java/com/example/validatingforminput/WebController.java)显示了如何执行此操作:
package com.example.validatingforminput;
import javax.validation.Valid;
import org.springframework.stereotype.Controller;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
import org.springframework.web.servlet.config.annotation.ViewControllerRegistry;
import org.springframework.web.servlet.config.annotation.WebMvcConfigurer;
@Controller
public class WebController implements WebMvcConfigurer {
@Override
public void addViewControllers(ViewControllerRegistry registry) {
registry.addViewController("/results").setViewName("results");
}
@GetMapping("/")
public String showForm(PersonForm personForm) {
return "form";
}
@PostMapping("/")
public String checkPersonInfo(@Valid PersonForm personForm, BindingResult bindingResult) {
if (bindingResult.hasErrors()) {
return "form";
}
return "redirect:/results";
}
}该控制器具有GET方法和POST方法。两种方法都映射到/。
该showForm方法返回form模板。它PersonForm在其方法签名中包含,以便模板可以将表单属性与关联PersonForm。
该checkPersonInfo方法接受两个参数:
-
一个
personForm标@Valid有的对象,用于收集表单中填写的属性。 -
一个
bindingResult对象,以便您可以测试和检索验证错误。
您可以从绑定到PersonForm对象的表单中检索所有属性。在代码中,您测试错误。如果遇到错误,可以将用户送回原始form模板。在这种情况下,将显示所有错误属性。
如果此人的所有属性均有效,则它将浏览器重定向到最终results模板。
构建一个HTML前端
现在构建“主页”页面,如下面的清单(来自src/main/resources/templates/form.html)所示:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<body>
<form action="#" th:action="@{/}" th:object="${personForm}" method="post">
<table>
<tr>
<td>Name:</td>
<td><input type="text" th:field="*{name}" /></td>
<td th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Name Error</td>
</tr>
<tr>
<td>Age:</td>
<td><input type="text" th:field="*{age}" /></td>
<td th:if="${#fields.hasErrors('age')}" th:errors="*{age}">Age Error</td>
</tr>
<tr>
<td><button type="submit">Submit</button></td>
</tr>
</table>
</form>
</body>
</html>该页面包含一个简单的表单,其每个字段都位于表中的单独单元格中。该表格适合邮寄到/。它被标记为由personForm您GET在Web控制器中的方法中看到的对象备份。这就是所谓的“豆类支持形式”。PersonFormBean中有两个字段,您可以看到它们用th:field="*{name}"和标记th:field="*{age}"。每个字段旁边是一个辅助元素,用于显示任何验证错误。
最后,您有一个提交表单的按钮。通常,如果用户输入的名称或年龄违反@Valid限制,它将跳回此页面并显示错误消息。如果输入了有效的姓名和年龄,则该用户将被转到下一个网页。
以下示例(来自src/main/resources/templates/results.html)显示了结果页面:
<html>
<body>
Congratulations! You are old enough to sign up for this site.
</body>
</html>| 在这个简单的示例中,这些网页没有任何复杂的CSS或JavaScript。 |
运行应用程序
对于此应用程序,您正在使用Thymeleaf的模板语言。此应用程序需要的不仅仅是原始HTML。Spring Initializr为您创建了一个应用程序类。以下清单(来自src/main/java/com/example/validatingforminput/ValidatingFormInputApplication.java)显示了该类:
package com.example.validatingforminput;
import org.springframework.boot.SpringApplication;
import org.springframework.boot.autoconfigure.SpringBootApplication;
@SpringBootApplication
public class ValidatingFormInputApplication {
public static void main(String[] args) throws Exception {
SpringApplication.run(ValidatingFormInputApplication.class, args);
}
}要激活Spring MVC,通常会添加@EnableWebMvc到Application该类中。但是当Spring Boot在您的类路径上@SpringBootApplication检测到它时,已经添加了此注释spring-webmvc。通过相同的注释,它可以找到带注释的@Controller类及其方法。
Thymeleaf的配置也由负责@SpringBootApplication。默认情况下,模板位于类路径下,templates/并通过从文件名中删除“ .html”后缀来将其解析为视图。(可以根据需要实现的方式以多种方式更改和覆盖Thymeleaf设置,但详细信息与本指南无关。)
<stdin>中未解决的指令-包括:: https://raw.githubusercontent.com/spring-guides/getting-started-macros/main/build_an_executable_jar_subhead.adoc []
<stdin>中未解决的指令-包括:: https://raw.githubusercontent.com/spring-guides/getting-started-macros/main/build_an_executable_jar_with_both.adoc []
该应用程序应在几秒钟内启动并运行。
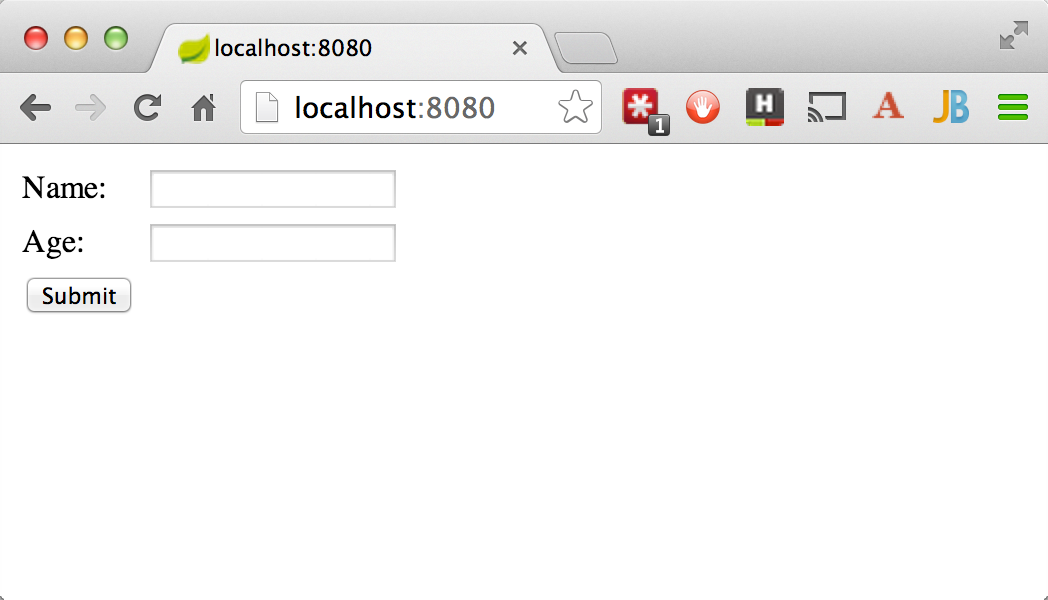
如果您访问http://localhost:8080/,您应该会看到类似下图的内容:

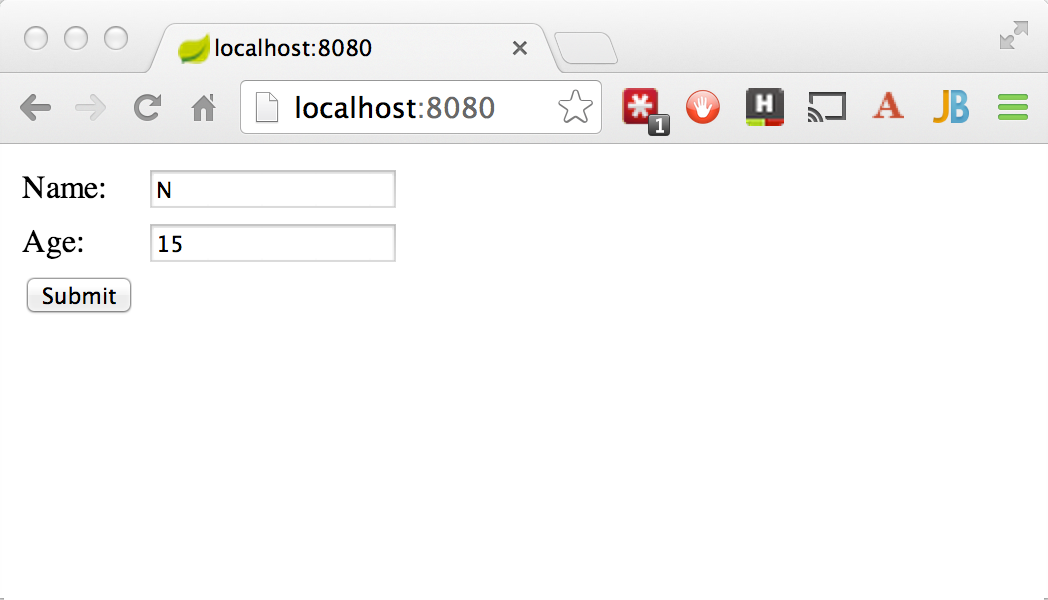
以下图像显示了如果输入N您的姓名和15年龄并单击Submit会发生什么情况:


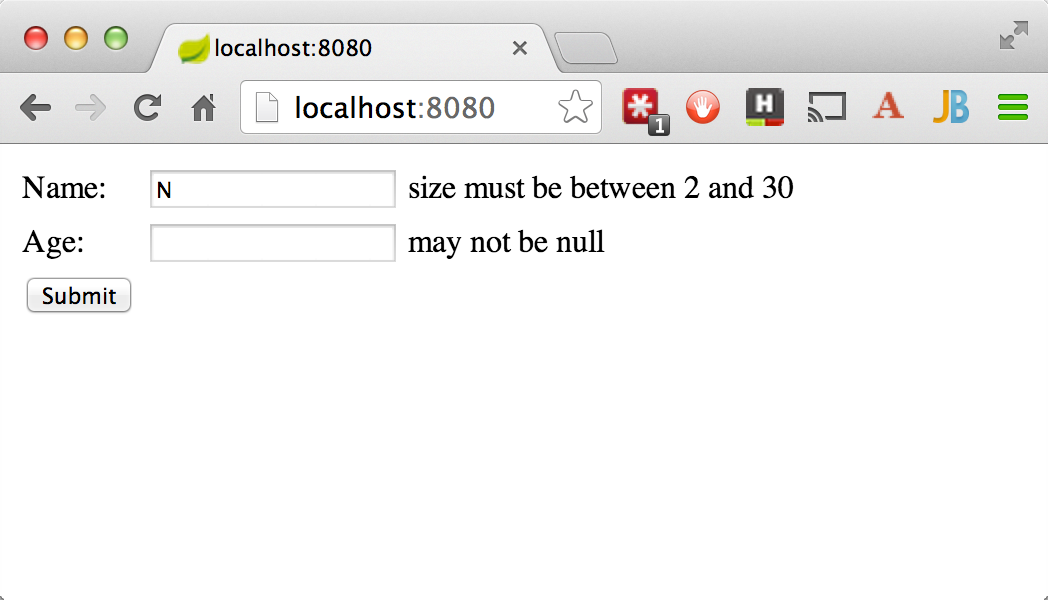
前面的图像显示,由于值违反了PersonForm类中的约束,因此您会被弹回到“主”页面。请注意,如果在输入框中单击“什么都不提交”,则会出现另一个错误,如下图所示:

如果输入有效的姓名和年龄,则最终显示在results页面上,如下图所示:

概括
恭喜你!您已经编写了一个简单的Web应用程序,并在域对象中内置了验证功能。这样,您可以确保数据符合特定条件,并且用户可以正确输入数据。
也可以看看
以下指南也可能会有所帮助:
<stdin>中未解决的指令-包括:: https://raw.githubusercontent.com/spring-guides/getting-started-macros/main/footer.adoc []